スマホ・タブレットに対応した『レスポンシブデザイン』を採用
ターゲットが高校生ということを踏まえ、スマホ・タブレットに対応した『レスポンシブデザイン』を採用しました。
スマホで見ると、グローバルメニューがトグルメニューに変化、電話番号部分がタップできるようになる等、ユーザビリティに配慮した設計になっています。
また、PC・スマホ・タブレットのページをワンソースで制作したことによって、クライアント様からの更新依頼にもより迅速に対応することができるようになりました。
Webフォント『M+ FONTS』を利用。デザイン面とSEO対策、両方に配慮
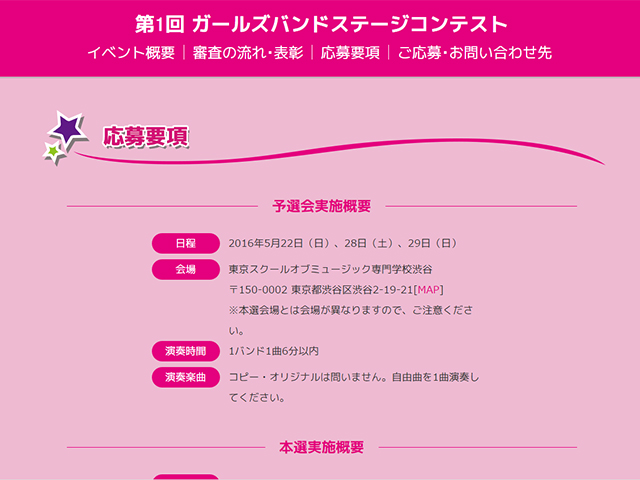
webフォント『M+ FONTS』を利用することによって、テキストもデザインの一部として可愛く仕上げました。
画像を殆ど使用せず、テキスト中心のサイトにすることにより、SEO対策面やスマホでのページ表示速度にも配慮しています。
また、テキスト中心のサイトにすることは、クライアント様からの更新依頼に迅速に対応できるというメリットもあります。
フォントの他、リストやボタンのデザインなどもほぼ画像を使用せずに作成しています。
ターゲット層である女子高生を意識したポップで可愛らしいデザイン
ターゲットである女子高生に気に入ってもらえるように、ポップで可愛らしいデザインを意識して制作しました。
今回、Webサイトの他、ガールズバンドステージコンテストのチラシデザインも弊社にて担当させていただきました。
チラシもWebサイトに併せたポップなデザインに仕上げました。
クライアント様にも今回のサイト・チラシのデザインを大変気に入っていただけたようです!
追尾メニュー、Googlemapのカスタマイズ等、様々な工夫
ページのスクロールに併せて追尾するグローバルメニュー、テキストリンクマウスオーバー時のアクション等、ページの様々な箇所に仕掛けを施してあります。
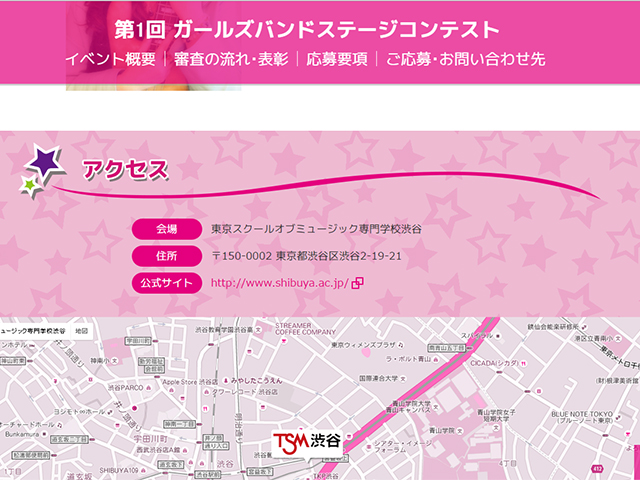
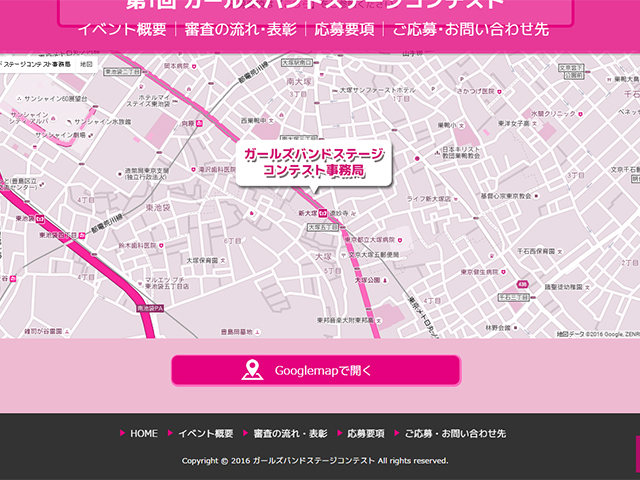
また、今回のサイトはページ数が少ないサイトでしたので、Googlemapを大きく使い、Googlemapをサイトのデザインに併せてカスタマイズすることで、デザインの一部としてサイトに組み込みました。