Webサイトにサイト内検索機能を簡単に追加できる、とっても便利な「Googleカスタム検索」。無料で使用できる大変ありがたいサービスです。
そのままでも充分綺麗なデザインではありますが、「検索ボックスがサイトのデザインから浮いてしまうので使いにくい……」と感じておられる方も多いのではないでしょうか?

Googleカスタム検索 設置例
先般、システムエイトで運営中の「みんなのワイン」にてGoogleカスタム検索をリデザインしつつ導入したので、デザイン変更の手順などを共有したいと思います!
Googleカスタム検索を無料で使用する際のデメリット
いきなりデメリットの話で恐縮ですが、導入検討前に知っておいた方が良いポイントを先に挙げておきます。
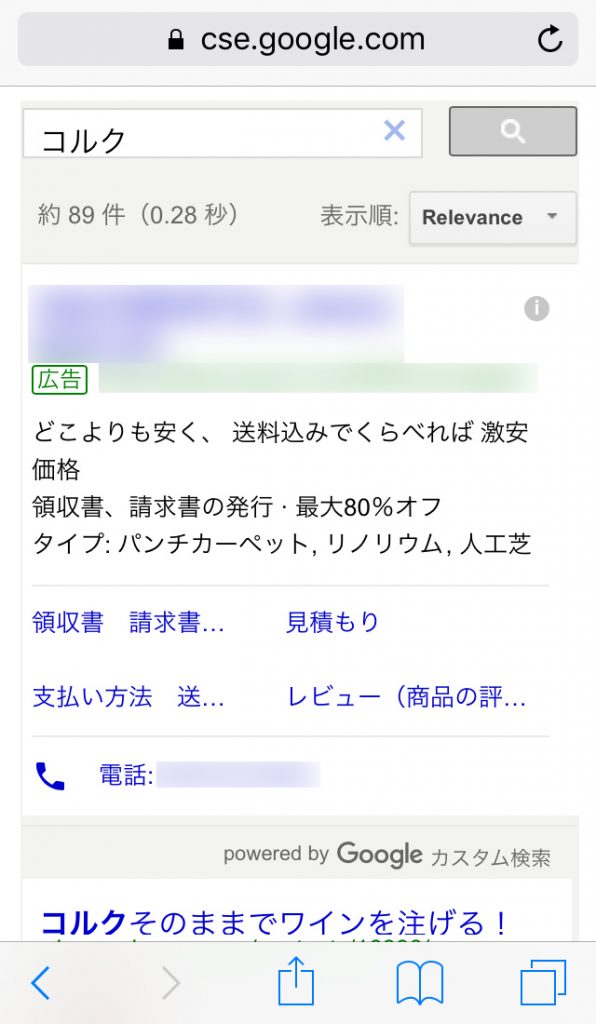
広告が表示される
Googleカスタム検索を無料で使用する場合は、検索結果に広告が表示されます。
設定によっては、携帯で閲覧した時に広告が画面のほとんどを占めることになるケースもあります……。
Googleロゴ表示
検索結果や検索用テキストボックスにGoogleロゴが表示されます。
有料版のGoogle Site Searchではロゴ非表示が選択可能になっていますが、Googleカスタム検索では選択できません。
(CSSを駆使すれば非表示にもできますが、基本的にはポリシー違反になりますので要注意です)
ちなみにGoogle Site Searchは2018年にサービスを停止する予定になっており、カスタム検索への移行が促されています。
導入検討の参考にしてみてください!
ここからは、WebサイトにGoogleカスタム検索を設置する手順も簡単にご説明します。
Googleカスタム検索設置手順
まずはGoogleアカウントを取得しよう!
Googleカスタム検索には、Googleアカウントが必要です。
既に持っているアカウントでGoogleカスタム検索を使用することも可能ですが、サイトの運営の形態によっては新たに専用のアカウントを取得した方が良い場合もありますので、あらかじめよく検討することをオススメします。
また、Googleカスタム検索は、Google AdSenseと連携することも可能になっています。
収益化を想定するなら、Google Adsense登録アカウントを使用する方が良いかもしれません。
Googleカスタム検索に登録しよう
Googleアカウントにログインした状態で、Googleカスタム検索に登録します。
[Googleカスタム検索]
https://cse.google.com/cse/
検索エンジンを作成しよう
サイト内検索用の検索エンジンを登録します。
検索エンジンは、1個につき1サイト(またはページ)を設定できます。
一つのアカウントで、複数の検索エンジンを登録可能です。
言語の設定や広告(Google Adsense)との紐づけ、デザインカスタマイズなどを設定できます。
今回は、検索ボックスのデザインを大幅に変更しますので、検索ボックスに関してはデザインカスタマイズはノータッチでも大丈夫です。
Webサイトに検索エンジンを設置しよう
「コードを取得」クリックで表示されたコードを、サイト内検索を設置したい箇所にペーストします。
これだけで、Web公開時にGoogleカスタム検索の検索ボックスが表示されるようになります。
さて、本題はここから!
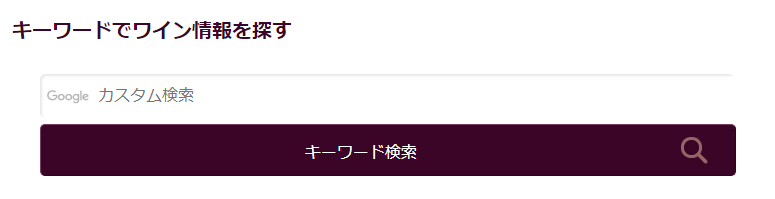
検索ボックスを、思いっきりリデザインします!
最終的にこんな感じにもできますよ!
CSSにリデザイン用のコードを追加しよう
「コードを取得」の画面でJavascriptのコードしかないことに絶望した方もいらっしゃるかもしれません……。
スタイル設定もGoogleさん側で完結しちゃっています。
というわけで、リデザインでは !important の嵐が吹き荒れることになります……。
「みんなのワイン」での検索エンジン設置例をベースに解説を進めます。
HTMLでは、検索ボックスを表示させたい位置に、DIVで囲ったコードを設置します。
【HTML】
<div id="searchform-large02">
<script>
(function() {
var cx = '*********************';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
</div>
(「*********************」は検索エンジンIDです)
設置個所ごとに異なるスタイルを設定できるよう、DIVにはIDを付与しています。
【CSS】
#searchform-large02 .gsc-control-cse {
background-color: #FFF !important;
border: none !important;
}
/* テキストボックスに文字入力したときに出る「×」マークの位置調整用の指定 */
#searchform-large02 .gsc-search-box { position: relative; }
/* テキストボックスとボタンを縦並びにするため
テーブル内の要素をblock化する */
#searchform-large02 .gsc-search-box tr,
#searchform-large02 .gsc-search-box td { display: block; }
#searchform-large02 .gsc-search-box td {
width: 100%;
vertical-align: top;
}
/* 検索キーワード入力欄の外観を指定 */
#searchform-large02 .gsc-search-box .gsc-input-box #gs_tti50 input {
height: 50px !important;
margin-bottom: 15px !important;
vertical-align: top;
border: 1px solid #CCC !important;
border-radius: 6px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
}
#searchform-large02 .gsc-search-box .gsib_a { padding: 0 !important; }
#searchform-large02 .gsc-search-box td#gs_tti51 { margin-bottom: 5px; }
#searchform-large02 .gsc-search-box td.gsc-search-button { height: 50px; }
/* テキストボックスに文字入力したときに出る「×」マークの位置調整 */
#searchform-large02 .gsc-search-box .gsib_b {
position: absolute;
width: 20px;
top: 5px;
right: 10px;
}
/* テキストボックスのデザイン設定 */
#searchform-large02 .gsc-search-box input#gsc-i-id2 {
box-sizing: border-box;
height: 50px;
padding: 10px !important;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-webkit-box-shadow: 2px 2px 2px 0 rgba(200,200,200,0.4) inset;
-moz-box-shadow: 2px 2px 2px 0 rgba(200,200,200,0.4) inset;
box-shadow: 2px 2px 2px 0 rgba(200,200,200,0.4) inset;
background-position: 5px center !important;
}
/* デフォルトで設定されている(疑似的な)テキストボックスの
デザイン設定を解除 */
#searchform-large02 .gsc-search-box .gsc-input-box,
#searchform-large02 .gsc-search-box .gsc-input-box-hover,
#searchform-large02 .gsc-search-box .gsc-input-box-focus {
border: none !important;
-webkit-box-shadow: none !important;
-moz-box-shadow: none !important;
box-shadow: none !important;
}
/* 検索ボタンの背景をボタンのように見せかける */
#searchform-large02 .gsc-search-box .gsc-search-button {
position: relative;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
-ms-border-radius: 5px;
border-top: 1px solid #774063;
border-left: 1px solid #774063;
border-right: 1px solid #2C041E;
border-bottom: 1px solid #2C041E;
background: #3A0527 url(/img2/icon_handglass_27x27_dark.png) 96% center no-repeat;
cursor: pointer;
}
/* 検索ボタンの背景部分にテキストを表示させる */
#searchform-large02 .gsc-search-box .gsc-search-button:before {
position: absolute;
top: 38%;
left: 38%;
content: ‘キーワード検索’ !important;
color: #FFF;
font-size: 16px;
}
/* 検索ボタンを透明化し背景のみを表示させる */
#searchform-large02 .gsc-search-box button.gsc-search-button-v2,
#searchform-large02 .gsc-search-box button.gsc-search-button {
width: 100%;
height: 50px;
padding: 0 !important;
opacity: 0;
}
※2018/03/23 Google側のコード変更に伴い、一部変更。検索ボタンのinputタグがbuttonタグに変更になりました。
※2021/09/24 Google側のコード変更に伴い、一部変更。検索キーワード入力欄の要素名などが変更になりました。
#searchform-large02 を、HTMLで設定したDIVのIDに合わせて変更すればそのまま使い回せるコードになっています。
リデザインのキモは、
●テーブルの子要素をブロック化する
●検索ボタンの背景に疑似的なボタンデザインを生成し、検索ボタンを透明化する
です。
Javascriptによって生成される検索フォームはテーブル構造になっていて、そのままだと必ず横並びで表示されてしまいます。
これを解除するため、テーブル内の要素をblock化しています。
上記例では、下図のようにテキストボックスとボタンが縦並びになりますが、「.gsc-search-box td.gsc-search-button」と「#g-k-w-search .gsc-search-box td.gsc-input,#g-k-w-search .gsc-search-box td.gsc-input .gstl_50」に float: left; を指定すれば、横並びにもできます。

(わざわざ横並びを解除してまた横並び指定するのもいかがなものかとは思いますけど……)
ちなみに、「みんなのワイン」でのテキストボックスとボタン横並び表示パターンのCSSコードも掲載します。
(HTMLでDIVのIDに「#g-k-w-search」を付与しています)
#g-k-w-search .gsc-control-cse { padding: 0; }
/* テキストボックスに文字入力したときに出る「×」マークの位置調整用の指定 */
#g-k-w-search .gsc-search-box { position: relative; }
#g-k-w-search .gsc-search-box tr,
#g-k-w-search .gsc-search-box td { display: block; }
#g-k-w-search .gsc-search-box .gsc-input-box { background-color: #F3F3F1; }
/* テキストボックスの親要素。width指定しつつfloatで左寄せ */
#g-k-w-search .gsc-search-box td.gsc-input,
#g-k-w-search .gsc-search-box td.gsc-input .gstl_50 {
box-sizing: border-box;
width: 380px !important;
padding: 0 !important;
margin-right: 5px;
height: 50px;
vertical-align: top;
float: left;
}
#g-k-w-search .gsc-search-box .gsib_a {
width: 380px !important;
padding: 0 !important;
}
/* テキストボックスのデザイン設定 */
#g-k-w-search .gsc-search-box input#gsc-i-id1 {
box-sizing: border-box;
height: 50px !important;
padding: 10px !important;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-webkit-box-shadow: 2px 2px 2px 0 rgba(200,200,200,0.4) inset;
-moz-box-shadow: 2px 2px 2px 0 rgba(200,200,200,0.4) inset;
box-shadow: 2px 2px 2px 0 rgba(200,200,200,0.4) inset;
background-position: 5px center !important;
}
#g-k-w-search .gsc-search-box td#gs_tti51 { margin-bottom: 5px; }
/* ボタンの親要素。width指定しつつfloatで左寄せ */
#g-k-w-search .gsc-search-box td.gsc-search-button {
width: 100px !important;
height: 50px;
float: left;
}
/* テキストボックスに文字入力したときに出る「×」マークの位置調整 */
#g-k-w-search .gsc-search-box .gsib_b {
position: absolute;
width: 20px;
top: 15px;
left: 350px;
}
/* デフォルトで設定されている(疑似的な)テキストボックスの
デザイン設定を解除 */
#g-k-w-search .gsc-search-box .gsc-input-box,
#g-k-w-search .gsc-search-box .gsc-input-box-hover,
#g-k-w-search .gsc-search-box .gsc-input-box-focus {
border: none !important;
-webkit-box-shadow: none !important;
-moz-box-shadow: none !important;
box-shadow: none !important;
}
/* 検索ボタンの背景をボタンのように見せかける */
#g-k-w-search .gsc-search-box .gsc-search-button {
position: relative;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
-ms-border-radius: 5px;
border-top: 1px solid #774063;
border-left: 1px solid #774063;
border-right: 1px solid #2C041E;
border-bottom: 1px solid #2C041E;
background: #3A0527 url(/img2/icon_handglass_27x27_dark.png) 96% center no-repeat;
cursor: pointer;
}
/* 検索ボタンの背景部分にテキストを表示させる */
#g-k-w-search .gsc-search-box .gsc-search-button:before {
position: absolute;
top: 35%;
left: 30%;
content: ‘検索’ !important;
color: #FFF;
font-size: 16px;
}
/* 検索ボタンを透明化し背景のみを表示させる */
#g-k-w-search .gsc-search-box button.gsc-search-button-v2,
#g-k-w-search .gsc-search-box button.gsc-search-button {
width: 100%;
height: 50px;
padding: 0 !important;
opacity: 0;
}
(2018/03/23 Google側のコード変更に伴い、97行目、98行目を一部変更。inputタグがbuttonタグに変更になりました。)
上記コードではCSSコードを流用しやすいようにテーブル子要素をブロック化してしまっていますが、横並びで良い場合は本来その必要はありません。
6~7行目、20行目、48行目は削除して良いと思います。
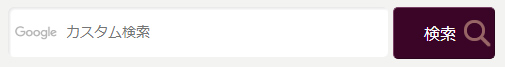
課題:プレースホルダー
現状、プレースホルダーとして「Googleカスタム検索」と表示されてしまっています。正直、これはUIとしてあまり好ましくないのではと感じています。
「Googleカスタム検索」という表示はテキスト欄直下に表示させて、プレースホルダーにはできれば「キーワード検索」などのテキストを表示させたいと思うのですが、それはダメ……でしょうか……。
技術的には可能なように思いますが、ポリシーの問題として難しいかなと悩んでおります。
これについては、Googleへの質問なども含めて引き続き調査して参りたいと思います。