パララックス(視差効果)を利用。背景が動く!
インパクトを出すために、パララックス(視差効果)を利用し、背景が動くようにしました。
縦に長いページですが、スクロールする毎に面白い動きをするので、ワクワク感があり、ページ下部までスクロールを促す効果も期待できます。
濃紺をベースに、シンプルかつ上品なデザイン
コーポレートカラーの濃紺をベースに、ホワイトとグレーでシンプルかつ上品なデザインに仕上げました。
ファーストビューには、ブラウザの画面サイズにあわせて画像を最大表示するJQueryのスライドショーを採用しました。
縦長サイト(ペライチ)にして、1ページに情報を集約
元々コンテンツ量がそれほど多くないサイトでしたので、縦長サイト(ペライチ)にすることをご提案させていただきました。
情報を1ページに集約したことで、ユーザーにとってわかりやすくかつスタイリッシュなページに生まれ変わりました!
ユーザビリティに配慮した設計
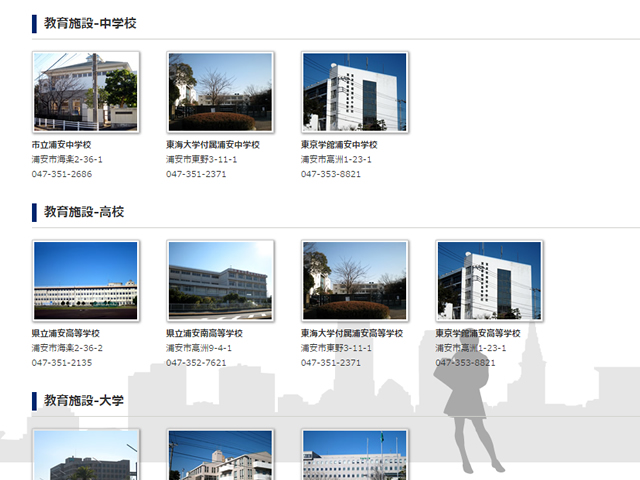
写真を多く掲載することで、視覚的にわかりやすいページにしました。
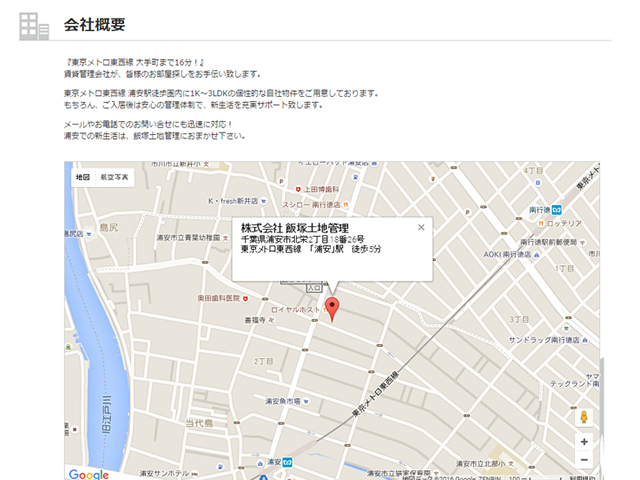
また、追尾型のメニューやGooglemapを使用する等し、使いやすくわかりやすい、ユーザビリティに配慮したサイトを目指しました。