東京都新宿区にある賃貸専門不動産サービス「roomy’S」様のWebサイト(スマホ)を作成させていただきました。
明るくスタイリッシュなデザイン

白をベースに、オレンジをアクセントにしたデザインで明るくスタイリッシュな印象に仕上げています。
メインビジュアルにはスライドショーを採用し、サービスのポイントを強調するとともに落ち着いた企業イメージを演出しました。
アニメーションで画面に動きを持たせ、スクロールしたくなるサイトに

画面の随所にフェードインやバウンドなど、アニメーションを採用して動きを出しました。
スクロールに応じて、テキストや画像がアニメーションとともに表れるので、ページ全体を確認したくなる演出です。
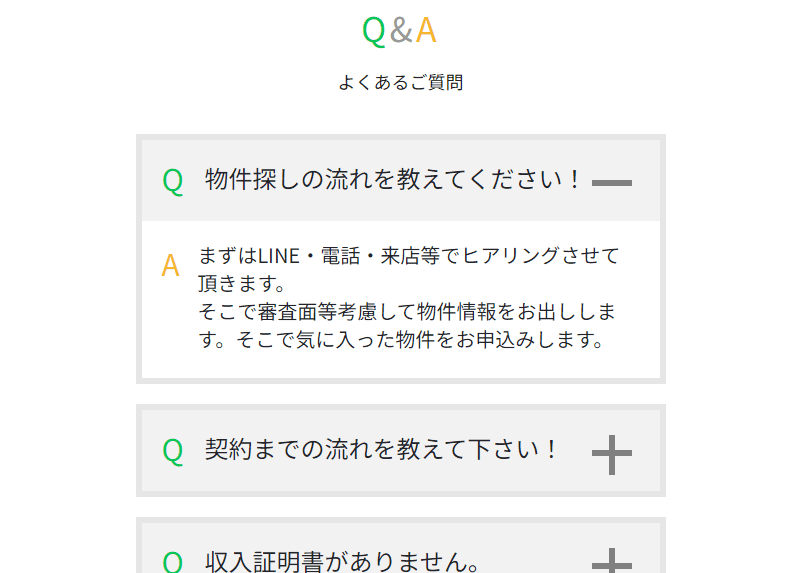
アコーディオンメニューを採用しページをコンパクトに

1ページにコンテンツをほぼ集約しており、縦長サイトとなっているため、「よくあるご質問」など一部のコンテンツにアコーディオン形式を採用しました。
ページをコンパクトにまとめることにより、見やすさを向上しています。
スマホを中心にしつつ、PCにも対応

スマホを中心に構築していますが、パソコンで閲覧してもスマホで閲覧しても見やすいデザインとなっています。









