スクロールを促し、インパクトを与えるスクロールアニメーション
トップページは、縦長サイトにすることで各コンテンツを1ページで見られるようにしました。
縦に長くてもスクロールをしてもらえるように、スクロールする度に要素が動く、スクロールアニメーションを導入しました。
このスクロールアニメーションは、ユーザーにインパクトを与える効果も期待できます。
また、各要素を画面いっぱいに大きく配置することで、初見ユーザーにもわかりやすいように工夫しました。
スマホにも対応!ユーザビリティに配慮
スマホにも対応し、スマホではタップしやすく見やすいようにボタンや文字を大きくする、タップするとコンテンツが開くようにするなど、ユーザビリティに配慮した工夫を施しました。
また、スマホでは、新着情報の最新1件をトップに表示して、すぐにユーザーの目につくようにしてあります。
wordpressを導入。クライアント様側で随時更新可能!
新着情報の部分にはwordpressを導入し、クライアント様側で簡単に更新が出来るようにしました。
新着情報の中でも一番新しい記事がトップページにも自動で表示されるようになっています。
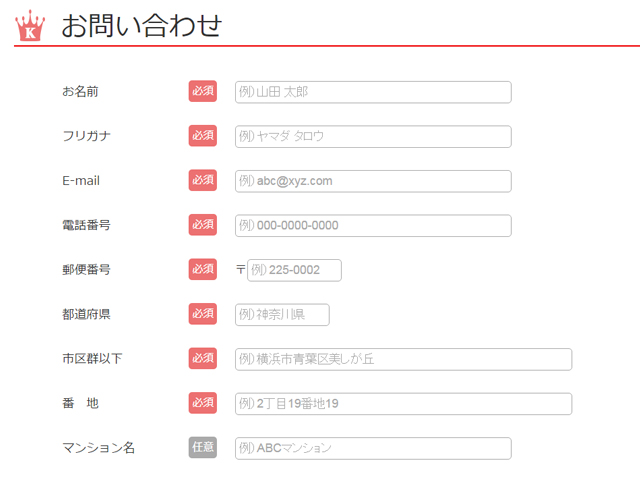
お問い合わせフォームも使いやすく!
お問い合わせフォームもスマホに対応し、PCでもスマホでもわかりやすく使いやすいようにしました。
このお問い合わせフォームもwordpressのContactFormを使用しており、郵便番号検索や確認画面の機能を追加し、さらにユーザビリティに配慮しました。